02 左目
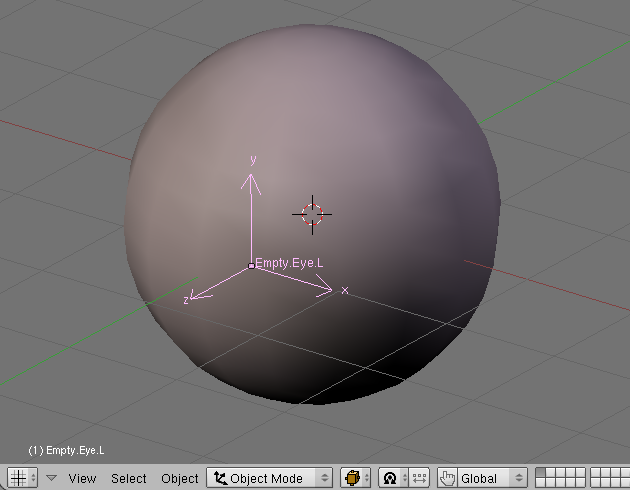
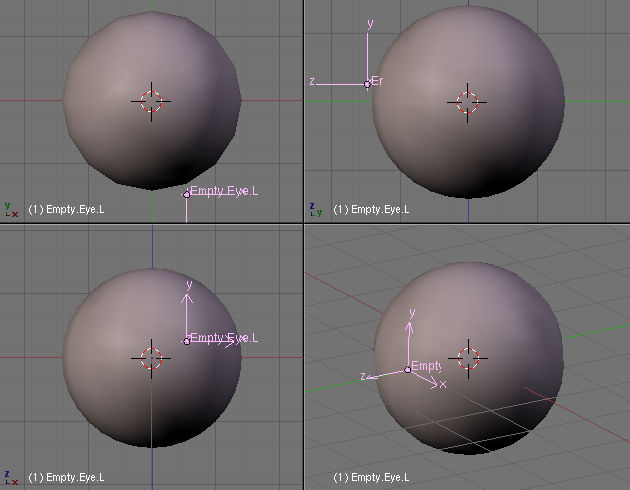
Empty を左目の位置に配置します。名前を Empty.Eye.L にしました。
参考図

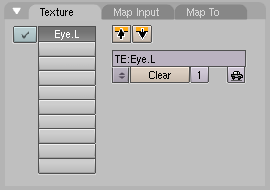
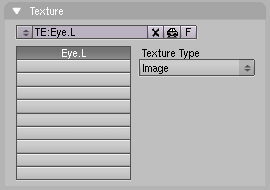
Materiaru Buttons にある Texture パネルで Add New を行います。名前を Eye.L にしました。

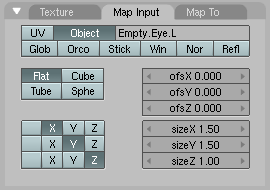
Map Input パネルにある Object ボタンを押して Empty.Eye.L を入力します。
この項目にある SizeX , SizeY で画像の大きさが設定できます。Empty の拡大縮小でも出来るみたいです。

Texture Buttons(F6) にある Texuture パネルで Image を選択します。

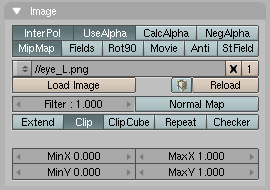
Image パネルで 目の画像 ( eye_L.png ) を設定します。

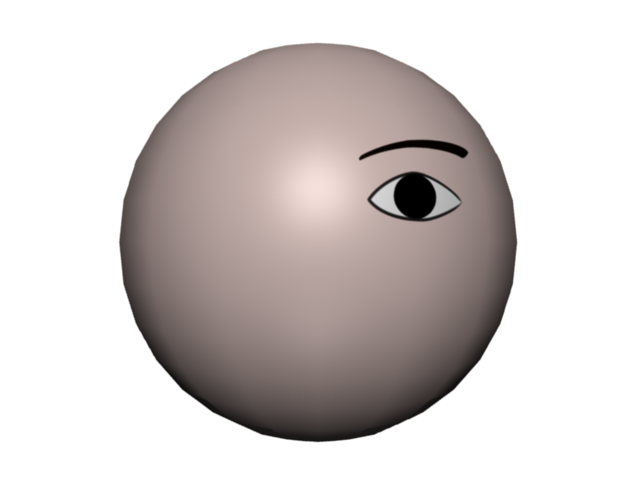
とりあえずレンダリングして確認します。

目の位置とかサイズとかに問題がなければ次の手順へ・・・。
![[head]](../img/head.png)